-
Electron 시작 설정 및 패키징 튜토리얼컴퓨터/HTML & JS & TS 2018. 5. 25. 13:31728x90반응형
Electron
2020-07-28 : Electron 2.0.2 -> 9.1.1 업데이트
※ Electron, Git 설치 필요
Electron 공식 사이트: https://electronjs.org/
1. electron 설치
npm i -D electron@latest위 명령어를 실행해 electron을 설치하고,
Electron 개발할 폴더를 만든다.
2. MINGW64
(mingw-64: http://mingw-w64.org/doku.php/download)
(GIT : https://git-scm.com/)
위 두개를 설치한 후,
그 폴더를 마우스 우클릭하여 "Git Bash Here"을 클릭한다.
3. Electron 시작
npm init위 커맨드를 입력하고 package name, version, description, entry point(메인js 이름), author
정도만 입력하고 나머진 그냥 엔터를 눌러 건너뛴다.
4. Package.json 수정
entry point(사진은 main.js)에 설정한 이름의 js 파일을 만들고,
package.json의 scripts 부분을 아래와 같이 수정해둔다.
(dependencies 부분은 npm install로 알아서 바뀜)
(electron-packager . 패키지이름(아래선 CSW) --asar)
5. electron-packager
electron-packager 와 asar(소스 폴더 숨기기->app.asar) 를 설치한다.
npm install electron-packager npm install asar --save-dev그다음, 메인 JS 파일 위치에 메인 HTML 파일을 만든다. (이 글에선 mainWindow.html)
(auto-snippet을 이용해 html을 입력해 기본 HTML 틀 생성)
메인 JS을 Electron을 사용하기 위해 기본 틀을 짠다. mainWindow.html은 알아서 이름 바꾼다.

6. 앱 실행하기
npm start위 커맨드를 입력하면 package.json scripts start 가 실행된다. (electron .)

이후는 강좌를 참고해서 어떻게 수정하는지 익히기
https://www.youtube.com/results?search_query=electron+tutorial
https://electronjs.org/docs/tutorial
https://www.youtube.com/playlist?list=PLkOqyUCsoGE2KwOmt698IxAerJbLLws1a
라이프 사이클
EXTRA. 애플리케이션 패키징
package.json 을 똑같이 만들었으면 아래 커맨드로 패키징할 수 있다.
(npm run build = electron-packager . --asar)
npm run build개발 폴더에 보면 패키지이름-운영체재 폴더안에 exe나 app 실행 파일이 있다.
이 폴더를 zip으로 압축하던지 window installer 이용해서 패키징
잡동사니가 많다

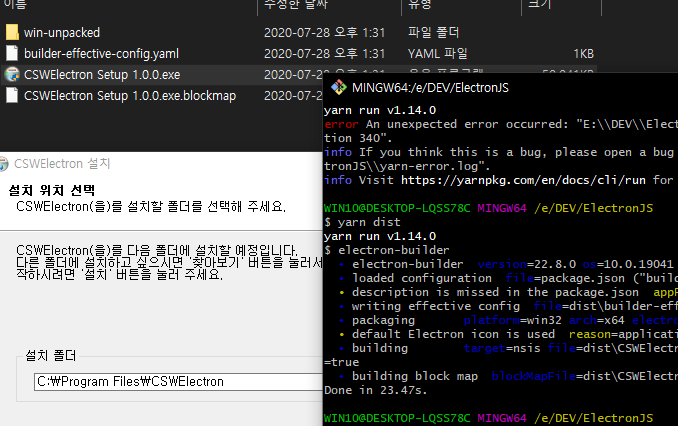
EXTRA2. electron-builder(NSIS)
npm install -g yarnyarn add electron-builder --dev위 명령어를 bash에 입력 후
package.json 을 아래처럼 혹은 원하는 옵션(링크)으로 수정한다.
allowToChangeInstallationDirectory 기본은 false인데 true해야 설치 경로를 바꿀 수 있다.
asar (소스 숨기기)는 기본 값이 true이다.
"scripts": { "pack": "electron-builder --dir", "dist": "electron-builder", "start": "electron ." }, "build": { "appId": "test.id", "productName": "CSWElectron", "win": { "target": "nsis" }, "nsis": { "oneClick": false, "perMachine": true, "allowToChangeInstallationDirectory": true, "installerLanguages": "ko-KR", "language": 1042, "shortcutName": "Electron test" } }그다음 아래 명령어를 입력하면 exe installer (NSIS)로 패키징된다.
yarn dist그러면 dist란 폴더에 setup 파일이 형성된다.
 728x90
728x90'컴퓨터 > HTML & JS & TS' 카테고리의 다른 글
티스토리 Fira Code 폰트 적용하기 (0) 2020.05.11 Javscript Array 복사(copy) (0) 2018.05.23 티스토리 글 사진, 글씨 애니메이션 효과 넣기 (AOS) (4) 2018.02.21





